Dans ce cinquième article, je vais aborder la méthodologie que j'ai appliquée pour le développement de « La maison dans la colline ».
La planification
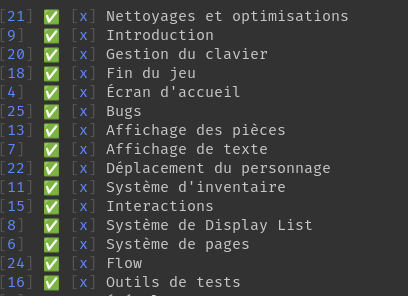
Dans un premier temps, j'avais jeté sur papier (électronique) la liste des fonctionnalités que je voulais implémenter, en partant de l'idée générale du jeu et en descendant successivement sur ce dont je pensais avoir besoin. Puis j'ai segmenté cette liste en thèmes, comme par exemple « mouvements du personnage » ou bien « gestion de l'inventaire ».
Ces fonctionnalités ont besoin les unes des autres, je suis descendu jusqu'aux briques de bases, comme « afficher quelque chose à l'écran » ou bien « lire une touche du clavier ». Entre toutes ces fonctionnalités, j'ai créé des dépendances : afficher un personnage nécessaire de savoir afficher quelque chose à l'écran. L'animer nécessite de savoir l'afficher. Et ainsi de suite.
Mes dépendances ne sont pas complètes. J'ai celles qui concernent les premières tâches à effectuer, mais c'est tout. Inutile de travailler sur celles qui viendront bien plus tard, et ce pour une raison très simple : il est très probable qu'elles changent au fur et à mesure que j'avance dans le développement. Voire pour certaines, qu'elles disparaissent.

La qualité progressive
Dernière étape, pour chaque fonctionnalités, séparer des niveaux de qualité. Par exemple, je sais que je vais un personnage avec un affichage fin, et animé. Mais je ne sais pas encore trop ce que ça donne d'un point de vue jeu, est-ce qu'il me faut un sprite de 8 pixels de large ou de 16 pixels de large ? J'ai même joué avec l'idée à un moment qu'il fasse 8 de large de côté, mais 16 de large de face.
Je sais que dessiner un sprite va me prendre du temps, surtout que ça n'est pas mon domaine. Je ne veux pas avoir à le refaire trop de fois. Donc dans les premiers niveaux de qualité, je note que je vais afficher des caractères prédéfinis de l'ordinateur.

Je note ensuite que je pourrais tenter avec un personnage fixe. Puis enfin un personnage animé. Cela me donne trois étapes de qualité pour cette fonctionnalité. Et celles-ci ne seront pas forcément exécutées consécutivement. C'est important car le temps de la jam est limité et je fais ça sur mon temps libre, qui est très variable. Si la fin arrive avant qu'un niveau de qualité soit atteint, ce n'est pas grave, j'aurais tout de même quelque chose de moins joli que prévu, mais quelque chose quand même.
Je fais de même avec les fonctionnalités : je les classe par importance, mêlée de difficulté. Un personnage qui se déplace, c'est essentiel. Parmi les interactions avec les objets, j'en avais initialement prévus beaucoup plus que ce qui est dans le jeu à la fin. Quant à l'audio... je n'ai pas eu le temps et j'ai laissé de côté.
De même j'avais prévu quelques scènes graphiques d'illustration en « haute résolution ». C'est passé à la trappe.
Sur le long terme
À chaque fois que je termine une fonctionnalité, je reviens sur le document et j'ajuste. En voyant le jeu progresser, je comprends qu'il y a des choses que je voulais faire qui ne vont pas avec le reste. Ou parfois, je vois qu'il me manque un morceau, que j'avais oublié quelque chose.
Ce document va souvent être modifié. Je garde l'idée générale du jeu, les grandes lignes. Mais je me laisse aussi porter par ce qu'il devient. Ça m'évite de me bloquer sur quelque chose trop longtemps alors que ça ne fonctionne pas, que ce soit techniquement ou en game design.
Il ne faut pas hésiter à couper par manque de temps, ou parce qu'on a vu trop gros pour la machine. À modifier parce que ça ne convient plus. Ou parce qu'une nouvelle idée arrive. Ce dernier cas est à évaluer avec prudence ceci dit : il faut l'intégrer correctement à l'existant, et à l'état actuel du projet. Les idées arrivent toujours plus nombreuses et plus rapidement que leur temps de développement nécessaire.
La programmation
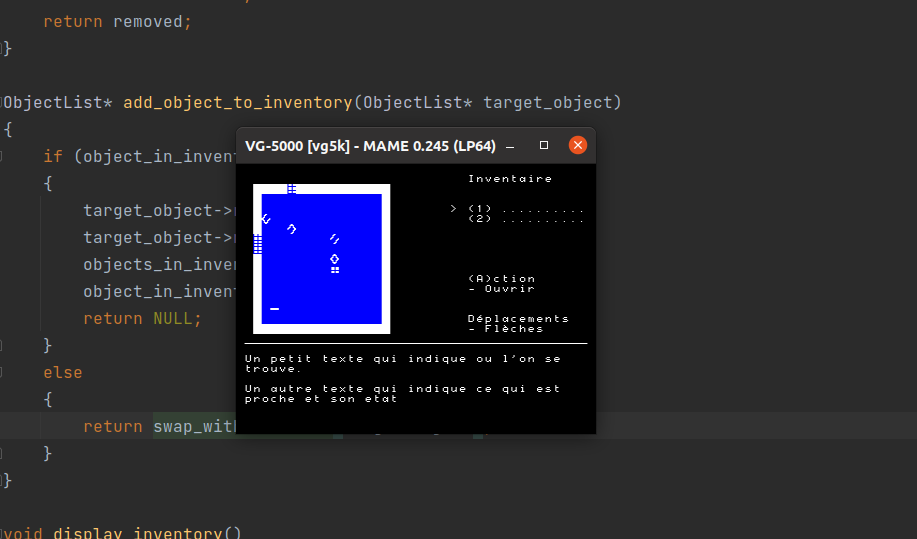
Niveau programmation, j'applique là aussi une démarche itérative « par petits pas ». En reprenant l'affiche, par exemple, je commence par m'adresser directement à l'EF9345, à travers une liste d'affichage, avec une position et un caractère fixes. Puis j'extrais la position pour qu'elle devienne variable, mais toujours localement. Puis je la passe par paramètre de la liste d'affichage. Et enfin je l'injecte depuis le programme principal, avant de répéter la même démarche pour le caractère affiché.
L'idée ici est de vérifier que le code fonctionne sur un cas simple, s'assurer qu'on a bien compris le problème. Dans le cas de l'EF9345, être certain qu'on a bien compris son fonctionnement par exemple. Puis petit à petit, on généralise, si nécessaire, avant d'extraire les données variables.
Cela permet de valider chaque étape individuellement et d'éviter les bugs dus à un développement avec beaucoup de changements différents. Cela permet aussi de s'arrêter en chemin. Soit pour passer à autre chose que l'on développe en parallèle car en lien. Ou tout simplement parce que c'est l'heure de manger, et qu'il est toujours préférable de laisser le programme dans un état fonctionnel sur lequel on peut reprendre plus tard.
Et enfin, parce que parfois, on s'aperçoit qu'il n'est pas nécessaire de généraliser plus avant. Ou alors pas tout de suite. Et peut-être jamais. La fonctionnalité arrive à un point satisfaisant.
Conclusion
S'il faut retenir une chose de cette méthodologie, c'est le concept d'avancée graduelle. Faire des « petits pas », monter petit à petit en qualité et savoir s'arrêter.

