« Pixel Museum » est un musée consacré aux jeux vidéo ouvert depuis le 25 février 2017, à Shiltigheim, au nord de Strasbourg. C'est donc un musée quasi neuf que je suis allé visiter.
![]()
Le thème
La bannière à l'entrée du musée annonce la couleur : il s'agit d'un musée dédié aux jeux vidéo. Le cheminement à travers les salles est chronologique si l'on suit les panneaux commençant par « Start ». Cependant, l'agencement des salles et la présence d'un groupe (un groupe, ça bouche toujours un musée) fera que c'est dans un semi désordre que j'ai parcouru les salles. Mais peu importe.
Dans la première salle, un « Tennis for two » (malheureusement indiqué comme étant en réparation). On commence bien par les débuts. Pas de grosses pièces comme un Pong arcade au d'évocation de jeu vidéo sur Minis, comme au Computer Spiel Museum de Berlin. Ici, on parle jeu vidéo dans le contexte familial.
C'est donc logiquement que la seconde pièce présente une foison de console de l'époque Pong, Odyssée et autres. De très belles pièces, très diverses, montrant aussi que l'objet ludique électronique est tout juste en train de naître et n'est pas encore très dissocié d'autres jeux électroniques ou... de l'électroménager.
![]()
La présence plus loin d'un « Simon » ou d'un « Merlin » est une manière d'ancrer l'époque sur un thème débordant un peu du jeu vidéo au sens strict, et c'est une signature du musée qui nous suit tout au long de la visite.
Les époques
Ce que l'on peut dire, c'est que le musée est à jour et couvre une période allant des tous débuts du jeu vidéo jusqu'à... aujourd'hui. La présence d'une Nintendo Switch l'atteste.
![]()
La Switch accompagnée de son coffret Zelda collector est aussi une signature du musée : les pièces sont souvent présentées dans une version collector, ou tout simplement rare. Et toujours en très bon état esthétique.
![]()
Les ordinateurs
Le musée dédie le plus gros de sa surface aux consoles de jeux. Une vitrine seulement est dédiée aux ordinateurs familiaux et celle-ci n'est pas la mieux mise en valeur, les machines sont un peu les unes sur les autres et un CBM 2001 Series est même coincé sur le côté (certes, par rapport aux autres pièces, il s'agit là d'un titan qui étouffe un peu dans la vitrine).
Allez, on pardonne, il y a un VG5000µ.
![]()
En fait, cette section, d'après sa disposition et son contenu, semble plus se ranger dans les « à côté » de l'exposition, tout comme le « Simon ». En effet, le VG5000µ, le Alice ou le Portfolio ne sont pas vraiment des machines réputées pour leur catalogue de jeux vidéo.
L'Amiga à côté, coincé à côté d'un VIC-20 (pas de Commodore 64 ?) ou les deux Amstrad CPC ne sont pas vraiment mis en valeur.
![]()
Quelques machines japonaises, comme le Sord M5 ou le Family Computer ont droit a un plus bel espace dans la salle la plus spacieuse.
Ce n'est pas le point fort de Pixel Museum aujourd'hui, donc. Le musée est principalement focalisé sur l'objet exclusivement dédié au jeu.
L'interactivité
Dans un musée de jeux vidéo, on s'attend à pouvoir jouer. Et c'est le cas au Pixel Museum. Quelques bornes de console sont en libre accès
![]()
Une salle tout en longueur présente aussi quelques bornes d'arcade et un flipper, malheureusement lui aussi en panne lors de mon passage. Les titres présentés en Arcade ne sont pas forcément les plus emblématiques, reste tout de même l'expérience de jeu sur borne.
Côté vieilles consoles, une Vectrex et un Videopac permettent de goûter au jeu à l'ancienne. Côté plus récent, Dreamcast, Gamecube, Gameboy ou encore Wii. Je ne me souviens plus de toutes, ce n'était pas ce qui m'intéressait le plus.
Rien de fonctionnel du côté de la génération Pong, la table-vidéo au centre de la pièce n'était pas en fonctionnement. Il y avait cependant une évocation du jeu, ce qui nous amène aux re-créations présentes dans le musée.
Les re-créations
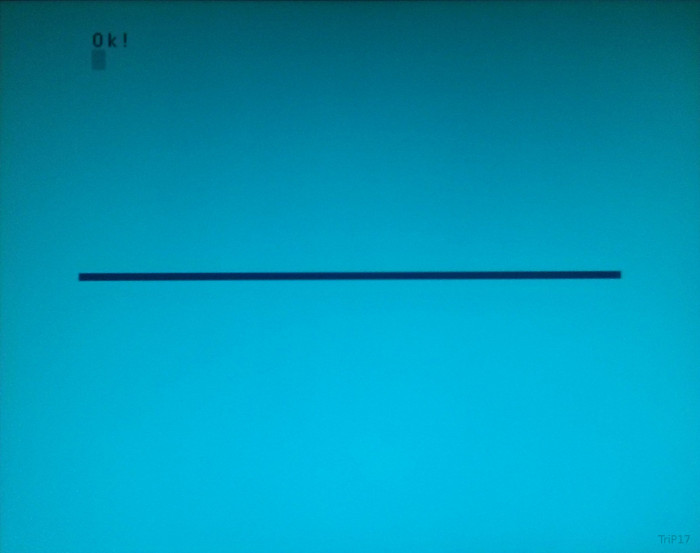
Au long du parcours, le musée nous propose des re-créations ou évocations, sur matériel récent, de jeux. Le premier est un Pong qui évolue graphiquement au fur et à mesure que les joueurs marquent des points. D'un Pong tout vide, on passe à la couleur, au tennis, à la possibilité de bouger sur l'axe horizontal en plus du vertical, pour être accompagné, dans les derniers points, par une débauche de couleurs.
L'idée est bonne. La réalisation pas autant. La manipulation se fait avec stick arcade, ce qui a l'avantage d'être solide mais l'inconvénient de ne pas être fidèle et de présenter trop de boutons pour un Pong. Le mouvement des raquettes et de la balle est extrêmement saccadé, alors que la particularité d'un Pong est d'être très fluide, de par sa nature. Et la plâtrée de couleurs à la fin n'est pas vraiment du meilleur goût.
Bref, pas convaincu.
Autre création peu convaincante que celle qui prend une bonne partie du hall d'entrée et met face à face deux joueurs pour un jeu de combat à base de formes géométriques. Là encore, la réalisation gâche l'expérience et j'ai pu observer les joueurs passer, tenter de comprendre, et s'en aller en faisant la moue. La plupart n'ayant pas réussi à lancer une partie.
J'y ai joué, j'ai réussi avec peine à lancer une partie et je n'ai pas vraiment compris ce qu'essayait d'évoquer ou de provoquer ce jeu. Pour moi, c'est une erreur.
Enfin, la réussite est dans la petite pièce consacrée aux jeux électroniques portatifs et à sa Game & Watch géante. Le rendu et le feeling est fidèle, juste en grand. La réalisation physique est propre. C'est une re-création réussie et amusante.
![]()
Les locaux
Le musée, qui est facile à trouver, est situé dans de beaux locaux. Il ne faut cependant pas se fier à l'extérieur, les pièces sont situées principalement au sous-sol. Cependant, l'agencement est bon, la décoration plutôt réussie et de belles fresques nous accompagnent dans les escaliers.
La plus vaste des pièces est malheureusement située en bout de cave, sans autre sortie que l'entrée, ce qui pour des raisons de sécurité compréhensibles la limite en visiteurs simultanés à 19 personnes. En tant normal, j'imagine que cela est bien suffisant, mais il est possible que vous ayez à attendre votre tour pour y entrer. Et comme c'est la pièce la plus longue à visiter...
Au rez-de-chaussée, mis à part la pièce de la Game & Watch et celle des Pong, on trouve une salle qui met en compétition PS4 et X1, mais pas sur les mêmes jeux, et une salle avec quatre PCs gamers, avec tout le matériel adéquat.
Le hall central, malgré la position centrale de la création que je n'ai pas aimée, est consacrée aux expositions temporels. Lors de ma visite, The Legend of Zelda et Mario Kart étaient à l'honneur, avec de belles pièces retraçant l'histoire de ces séries.
Des toilettes et un mini-magasin complète le tout.
Curiosité, dans la salle des PC, cette machine Kienzle sur lequel j'imagine assez bien qu'aucun jeu n'a jamais tourné, mais je peux me tromper. Je ne comprends pas bien la présence dans la machine dans ce musée, mais cela faisait plaisir à voir tout de même.
![]()
Les autres activités
Le site indique, en plus d'expositions thématiques, la présence d'ateliers de création de jeux, la possibilité de privatiser pour un événement, un (ou des ?) espace(s) de travail.
Ce ne sont pas des activités auxquelles j'ai participé, mais qui montrent le dynamisme de l'équipe du musée et la volonté de faire de Pixel Museum un espace vivant.
Conclusion
Je ressors très content de cette visite. Ce musée est tout jeune mais commence fort. La collection est intéressante, variée, globalement bien mise en valeur. Les vitrines sont réfléchies, lisibles.
N'hésitez pas à consacrer au moins un heure pour cette visite, qui pourra vite s'allonger si vous avez envie de jouer un peu, ou de discuter un peu vos souvenirs devant les vitrines si vous êtes dans un groupe.