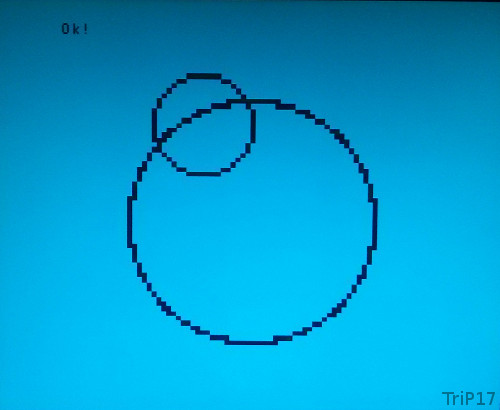
Dans les articles précédents sur l'affichage du VG5000µ, je travaillais dans une résolution que je nomme « gros pixels », basée sur des caractères semi-graphiques. Grâce à l'implémentation d'une routine d'affichage de pixel, j'avais pu programmer un affichage de ligne et un affichage de cercle.
Avec ce mode d'affichage, on obtient une résolution de 80 pixels horizontalement par 75 pixels verticalement. Ce qui donne un total de 6000 pixels. Cependant, le manuel d'utilisation de la machine indique une définition d'image de 80 000 points. Plus de 13 fois plus. Existe-t-il une façon d'afficher des pixels plus petits et d'atteindre une haute (toute proportion gardée) définition ?
Petit rappel : je ne m'occupe pour le moment que des capacités du VG5000µ offertes par le BASIC, et se mettant à la place d'une utilisation à l'époque, avec juste le manuel de base.
Plus fin
Pour atteindre une définition plus fine depuis le BASIC, il faut utiliser les informations du Chapitre 16, sur les jeux de caractères définissables par l'utilisateur.
Comme on l'a vu avec les caractères semi-graphique, l'écran du VG5000µ est organisé suivant une grille de 40 colonnes et 25 lignes, avec chaque emplacement pouvant afficher un caractère. Ce caractère peut être un chiffre, une lettre, de la ponctuation, ou bien un caractère semi-graphique. Mais il existe aussi des caractères laissés libres dont il est possible de définir le contenu.
C'est un peu comme si l'on pouvait définir une nouvelle police de caractères. Et la manière dont est configuré le VG5000µ laisse deux plages de 96 de ces caractères. Une plage pour le mode texte et une plage pour le mode graphique. Ce qui, si l'on met de côté les restrictions d'attributs d'affichage qui sont différents en texte (mode TX) et en graphique (mode GR), donne 192 caractères programmables.
Ces caractères, comme les autres prédéfinis, sont des blocs de 8 pixels de large par 10 pixels de haut. Ce qui donne donc un total théorique de 15360 pixels qui peuvent être simultanément affichés en haute définition à l'écran. Avec des contraintes sur les couleurs, sur les emplacements et les enchaînements des modes TX et GR.
Cela donne une théorie d'un peu moins de 20% de l'écran qui peut être en haute définition.
Par la réutilisation de caractères identiques à plusieurs emplacements et le mélange de ces caractères avec les caractères de bases texte et semi-graphique, il est possible de pousser la théorie. Au prix d'un effort considérable. Dessiner de belles images directement sur la machine est long et complexe.
Définition des caractères
L'objectif de cet article est d'obtenir sur le VG5000µ une image en haute définition affichée depuis le BASIC. Voyons donc déjà le principe de la programmation de ces caractères, qui est similaire à celui que l'on trouve sur d'autres machines, comme le CPC6128.
Chaque caractère est composé de 10 lignes de 8 pixels, chacun des pixels pouvant avoir deux états : allumé et éteints, ou plutôt, couleur d'encre et couleur de fond.
8 pixels avec deux états, c'est parfait pour tenir dans un octet de 8 bits. Un caractère sera donc défini par une série de 10 octets.
La manière de créer un caractère est de prendre du papier quadrillé, de colorier des cases, puis de transformer ces cases coloriées en 1, celles qui ne le sont pas en 0 pour obtenir les valeurs d'encodage du caractère.
Voici par exemple ce qui pourrait être une sorte de vaisseau pour un jeu.
![]()
Ce qui, donne l'encodage suivant.
| Codage en base 10 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | -> | 0 |
| 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | -> | 0 |
| 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | -> | 24 |
| 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | -> | 126 |
| 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | -> | 165 |
| 0 | 1 | 1 | 1 | 1 | 1 | 1 | 0 | -> | 126 |
| 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | -> | 24 |
| 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | -> | 0 |
| 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | -> | 0 |
| 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | -> | 0 |
La commande VG5000µ pour programmer les caractères demande de transformer cette série de nombre sous une écriture hexadécimal, puis, par d'écrire le tout sous une forme de chaîne de caractères.
Hexadécimal : cette notation sort du cadre de l'article. Rapidement, il s'agit de compter dans une base de 16 chiffres, plutôt que les 10 habituels. Les 6 chiffres après le 9 sont notés A, B, C, D, E et F.
Dans notre exemple, la série de nombres (en base 10) de haut en bas 0, 0, 24, 126, 165, 126, 24, 0, 0, 0 se transforme en série de nombres (en base 16) 0, 0, 18, 7E, A5, 7E, 18, 0, 0, 0. Comme un nombre hexadécimal de 0 à 255 ne prendra jamais plus de deux caractères, la commande demande à mettre tous les nombres sur deux caractères et assembler le tout. Cela donne au final : 0000187EA57E18000000.
Exemple plus poussé
Calculer une grille pour chaque caractère voulu est fastidieux. Très fastidieux. C'est pourquoi pour essayer ce mode, je me suis servi d'un programme annexe, sur une machine moderne, afin de transformer une image en série de caractères définis.
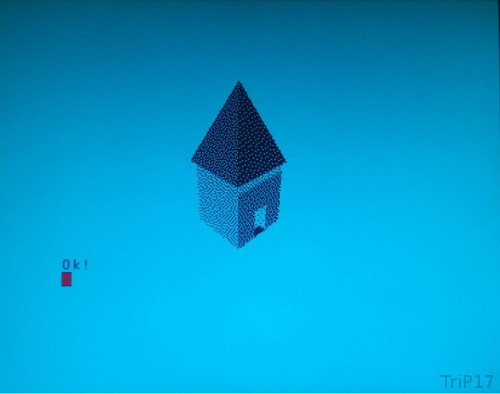
Par simplicité, je me suis limité à la palette graphique étendue, et donc à 96 caractères maximum. J'ai pris l'image de la maison que j'avais tracée dans l'article sur le tramage, je l'ai redimensionnée puis je l'ai passé à ma moulinette.

Le programme BASIC en sorti est constitué de trois parties.
5 INIT 6:EG0,6
10 FOR Y=0 TO 12
20 FOR X=0 TO 9
30 READ I
40 CURSORX X+14:CURSORY Y+4
50 PRINT CHR$(I);
60 NEXT X
70 NEXT Y
La première partie efface l'écran et pioche dans une liste de données les numéros de caractères à afficher à l'écran. Pour cela, deux boucles FOR imbriquées font parcourir au curseur la zone à afficher.
À noter ligne 50 le point-virgule à la fin du PRINT, qui empêche l'instruction d'afficher le caractère de retour chariot, pas nécessaire car ce n'est pas un caractère affichable dans ce mode, mais qui évite certains calculs au BASIC.
L'instruction READ prend une à une les valeurs fournies par l'instruction DATA de la troisième partie du programme.
La seconde partie est une liste des définitions de tous les caractères.
100 SETEG 115,"5CE854B4D868AAB855DB"
110 SETEG 55,"FAAFDA77DDB6ED77ADFB"
120 SETEG 93,"94224885284214429449"
...
...
...
1020 SETEG 103,"44922449924491249249"
1030 SETEG 119,"08020000000000000000"
1040 SETEG 39,"00000000000000010103"
Enfin, la troisième partie indique les caractères à afficher, lus par la première partie.
1050 DATA 32,32,32,32,33,34,32,32,32,32,32,32,32,35,36,37
1060 DATA 38,32,32,32,32,32,39,40,41,42,43,44,32,32,32,45
1070 DATA 46,47,48,49,50,51,52,32,32,53,54,55,56,57,58,59
1080 DATA 60,32,61,62,63,64,65,66,67,68,69,70,71,72,73,74
1090 DATA 75,76,77,78,79,80,81,82,83,84,85,86,87,88,89,90
1100 DATA 91,92,93,94,95,96,97,98,99,100,32,101,102,103,104,105
1110 DATA 106,107,108,109,32,110,111,112,113,114,115,116,117,118,32,32
1120 DATA 119,120,121,122,123,124,32,32,32,32,32,32,125,126,32,32
1130 DATA 32,32
On y remarque la répétition du caractère 32, qui est un caractère entièrement de la couleur du fond (et qui, avec un peu plus de travail, aurait pu être ignoré, afin de gagner un caractère programmable).
Le fait d'afficher d'abord les caractères puis de les définir offre au passage un petit effet intéressant d'affichage progressif.
Ça consomme !
Cette manière d'afficher permet du détail, mais, surtout en BASIC, elle consomme beaucoup de place en mémoire. Le programme pour afficher l'image en fin d'article prend un peu moins de 4 ko, ce qui est énorme considérant les capacités de la machine. On pourrait stocker 3 images comme celle-ci pour la configuration mémoire sans extension, et puis c'est tout.
Le fait d'utiliser les commandes BASIC pour cela est en parti le problème. La place nécessaire à ces données est plutôt de l'ordre de 1 ko, et le programme qui décode l'image peut-être plus léger. J'y reviendrai plus tard.
Le résultat
Voilà un exemple d'affichage en haute définition depuis le BASIC du VG5000µ. Cela conclue la série d'article d'exploration des capacités graphiques du VG5000µ en n'utilisant que les instructions décrites par le manuel d'utilisation. La prochaine fois que je reviendrai sur l'affichage, cela sera pour aller au-delà des limitations du BASIC.